With ArchiSnapper you can visually strengthen your checklist by adding images in the standard remarks. For example: images of materials, safety clothing, signs, instructions.
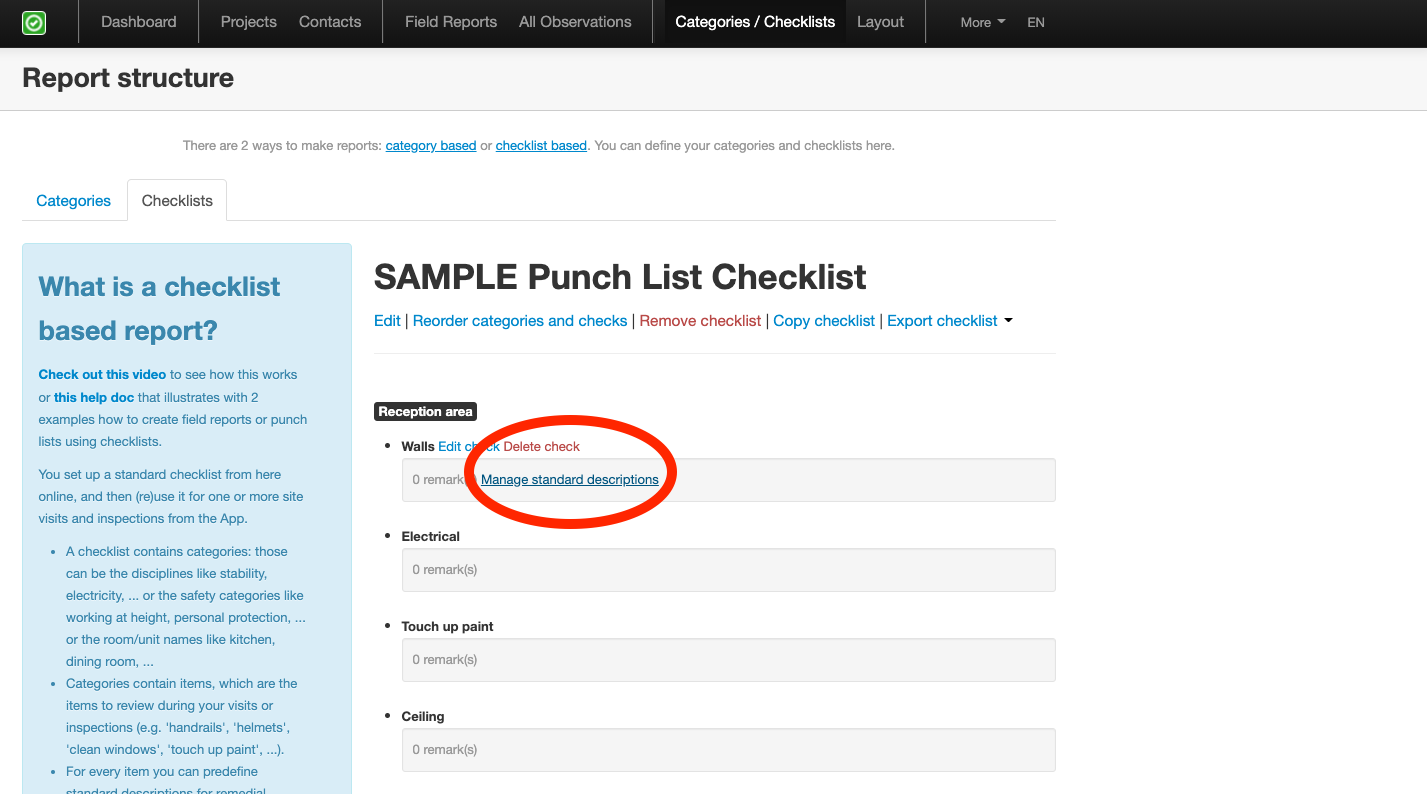
Step 1: Edit your checklist and click on "Manage standard descriptions" for one specific check.

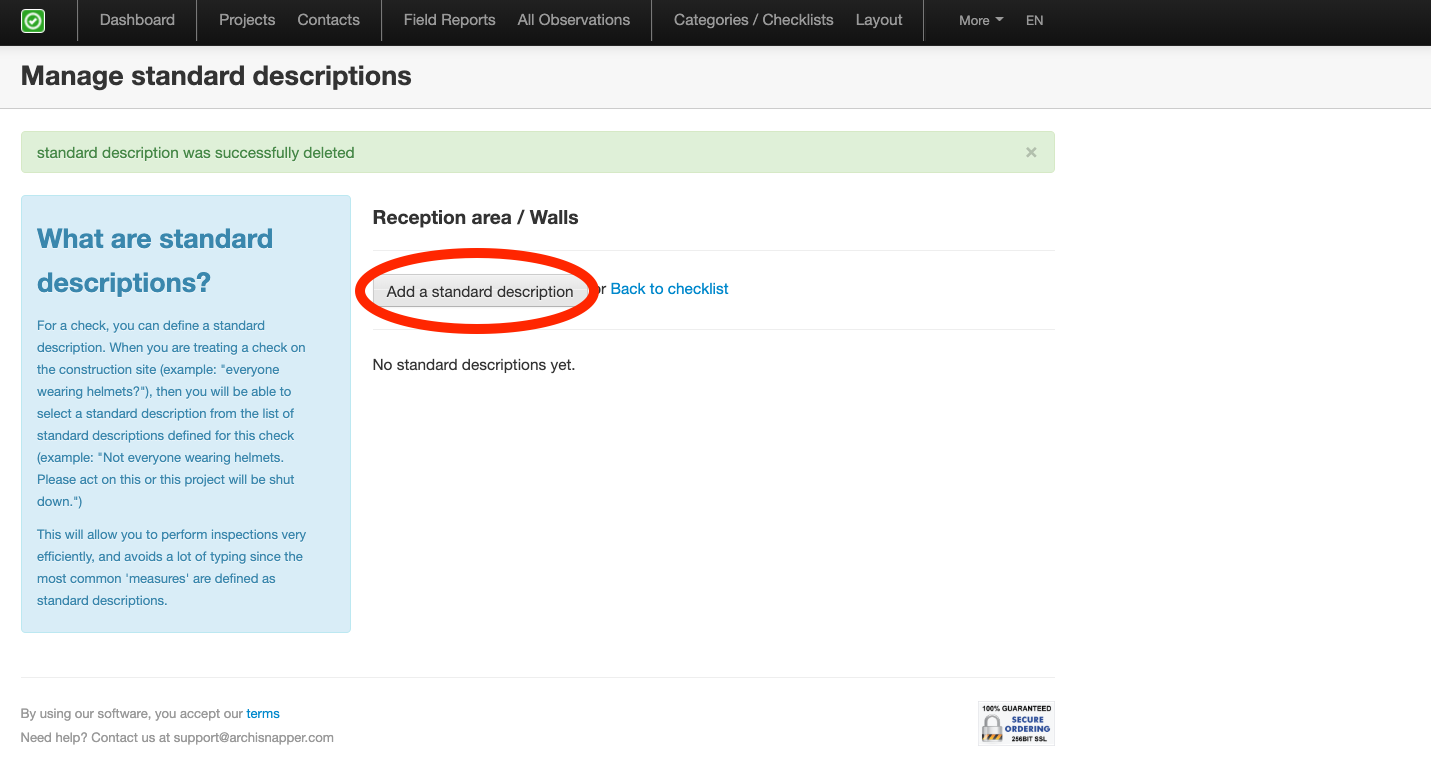
Step 2: Click on "Add a standard description"

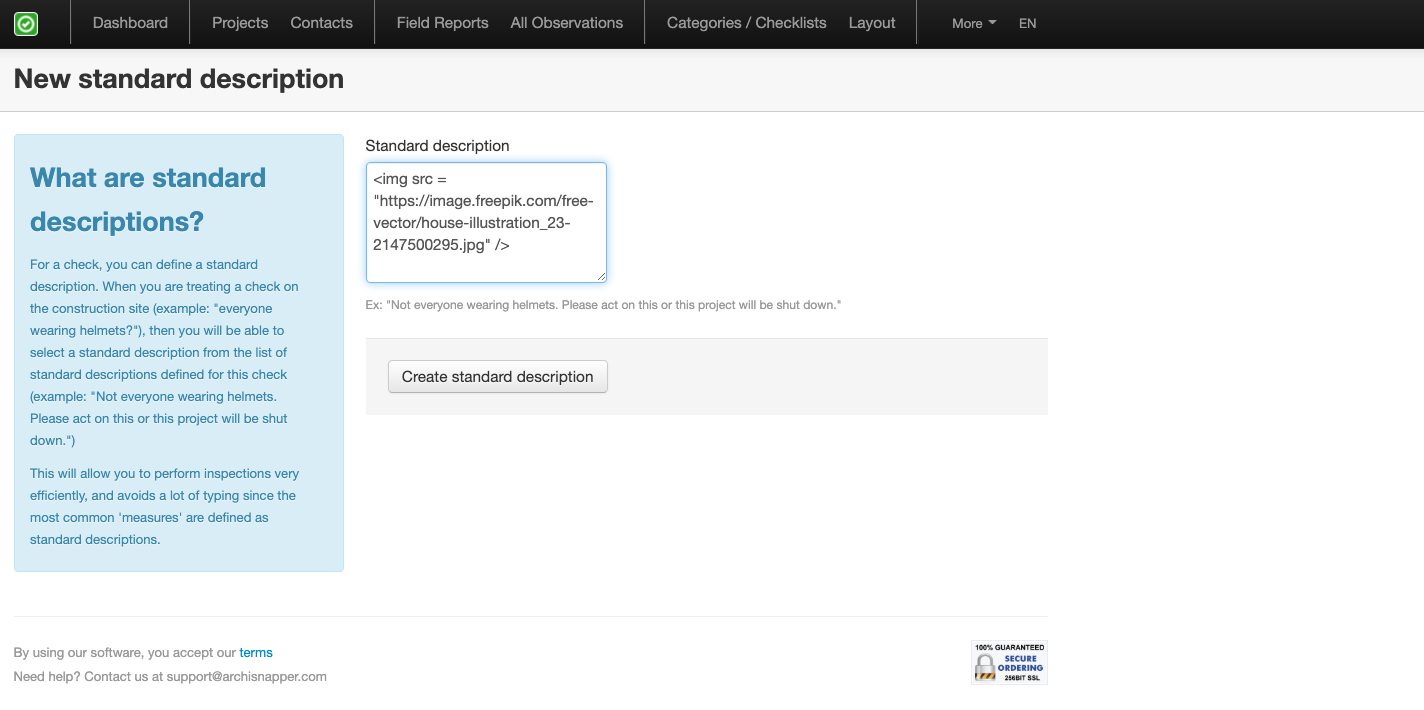
Step 3: Include the link of your image in a HTML code
In this example the link of my image is https://image.freepik.com/free-vector/house-illustration_23-2147500295.jpg
The link of your image must be included instead of XXX in the HTML code:
<img src = "XXX" />
Like this:
<img src = "https://image.freepik.com/free-vector/house-illustration_23-2147500295.jpg" />

You will not see the image on the app, only online in your checklist or in your report.