With ArchiSnapper it's possible to define project specific sections. You can use this for example to define the different lots or units within a project (e.g. room 1, room 2, ...). For every observation you make with ArchiSnapper it will then be possible to assign a section to it. In the field reports and observation lists this section will then be shown next to the observation name.
Here are a few screenshots to illustrate how this works:
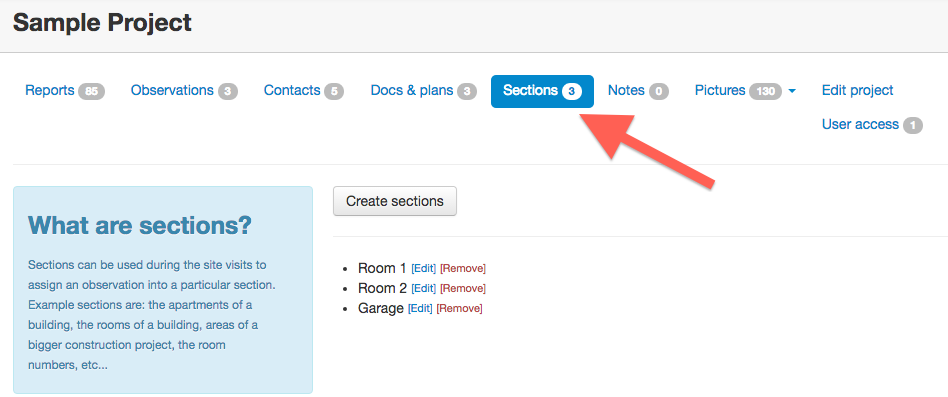
Step 1: Manage your project sections from your online ArchiSnapper Account
Log in to your online ArchiSnapper account, click EDIT for one of your projects and then go to 'sections' (see screenshot below).

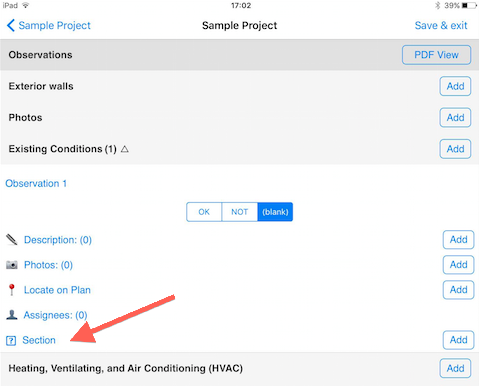
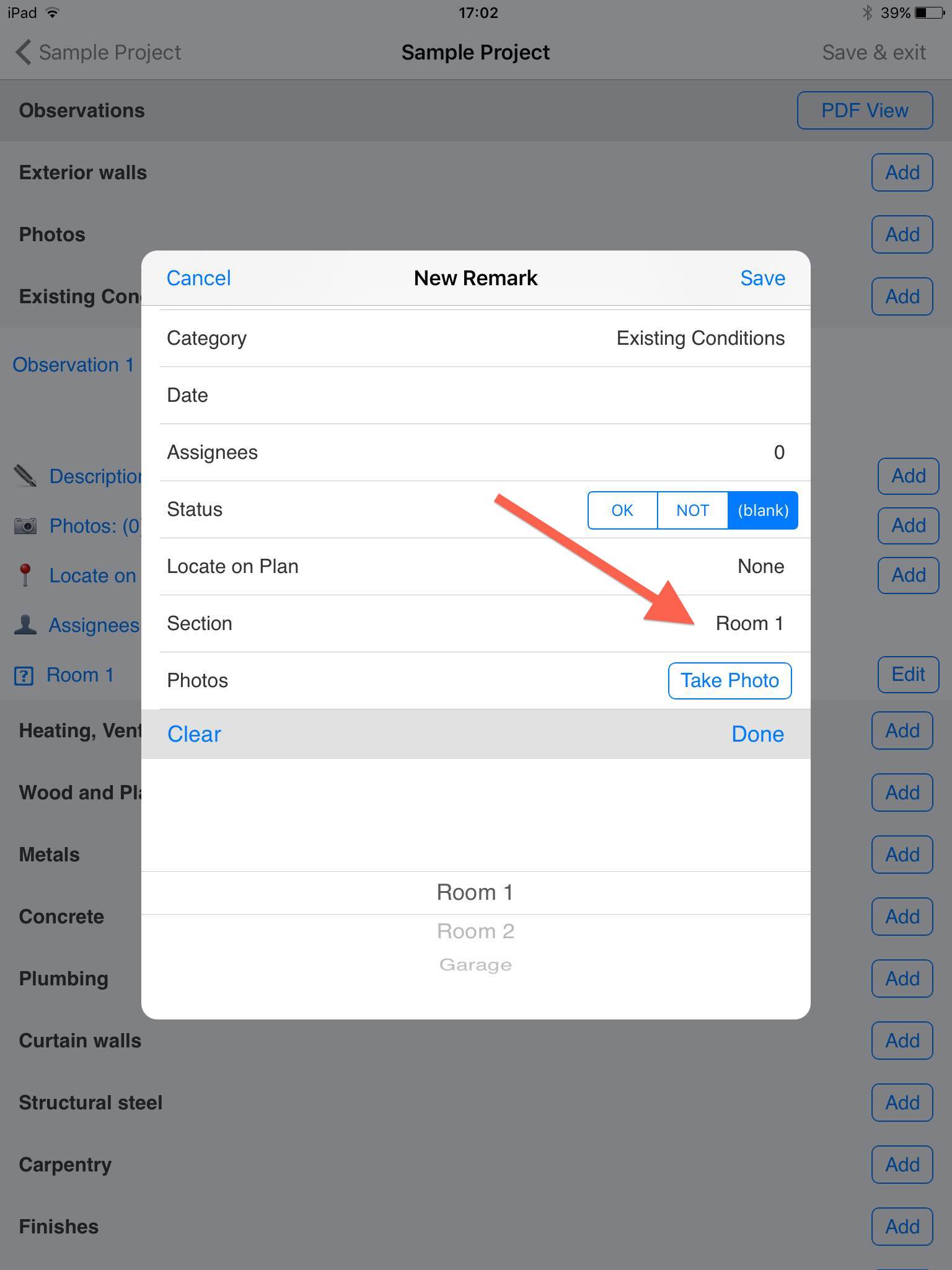
Step 2: Assign sections to observations
After having created sections for a project online, you will see the section label when working with the App (from your Android or iOS device).

You can then select the correct section for this observation.

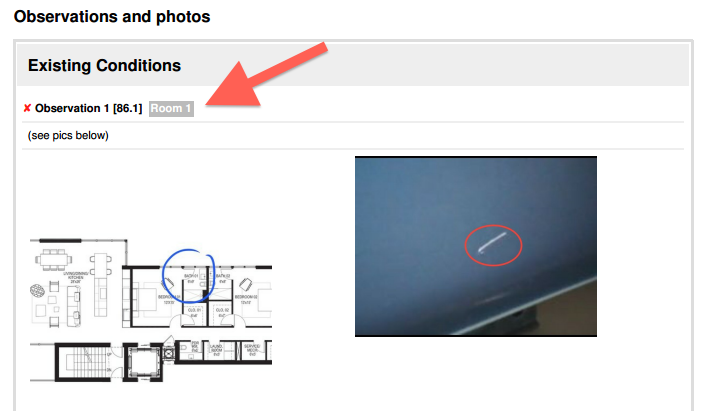
Step 3: Section labels appear in field reports and observation lists
In your field report you will then see the section name appear next to the observation name:

Have questions about this, or about anything else related to working with ArchiSnapper? Mail us at [email protected] and we'll be happy to help you out!
